티스토리 뷰
22. 6. 30.(목)
strong : 진하게
u(underline) : 밑줄
h1 ~ h6 : 제목
22. 7. 2.(토)
br : 줄바꿈(단순히 엔터 눌러서 줄바꿈하는 것 같은 기능)
p : 단락 나누기 ***
img : 이미지 넣기 // img src(source)="xxx.jpg" width="100%"
li : 리스트
ul(unordered) : 리스트 부모태그(구분) // ol(ordered) : 넘버링
a(anchor) : 링크
href="주소"
target : 문서가 열릴 위치 // _blank, _self(기본값), _parent, _top
title : 툴팁
관용표현
<!doctype html>
<html>
<head> : 본문을 설명하는 태그
<title> : 제목
<body> : 본문
22. 7. 3.(일)
CSS 검색 팁: CSS XXXX property
style : <head> 태그 안에서 CSS스타일 적용
{ : 선택자(셀렉터) // CSS selector 검색
}
a(전체) {
color: xx;
text-decoraion: none; // underline; //
}
h1 {
font-size: xxpx;
text-align: center;
}
#active(id가 active인 모든 것)
.saw(class가 saw인 모든 것) {
}
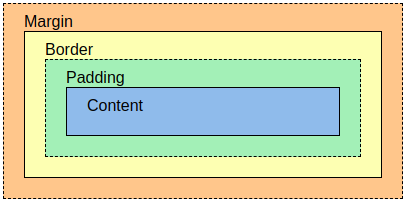
박스모델
border(테두리) // width(폭), height(높이), color, style
display(박스형태) // none, block(전체), inline(컨텐츠크기), inline-block
padding(여백)
margin(컨텐츠간 간격)

ex) 모든 h1의 박스모델모형 코딩




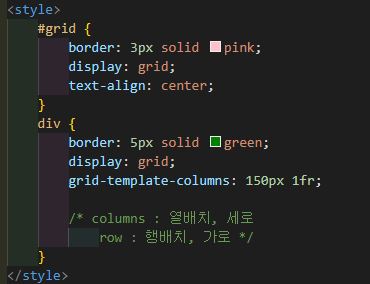
그리드
div : 디자인을 위한 의미가 따로 없는 태그 // 기본값 block
span : 기본값 inline
grid-template-columns: 150px 1fr;(나머지 전체 공간 사용)


반응형디자인(미디어쿼리)
@media(min-width / 최소 폭이 xx, max-width / 최대 폭이 xx)

반응형
'개발냥이 > HTML & CSS' 카테고리의 다른 글
| HTML_태그 건너뛰기 / 프레임지정 (0) | 2022.07.08 |
|---|---|
| HTML5_시멘틱 요소 (0) | 2022.07.07 |
| HTML_Form 요소 (0) | 2022.07.07 |
| HTML_table (0) | 2022.07.07 |
| CSS-Flexbox 기본개념 (0) | 2022.07.07 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자바
- 형변환
- 자바bfs
- 이분탐색
- Spring
- CS
- 타입스크립트
- JavaScript
- BFS
- 정렬
- Queue
- 자바트리
- JPA
- 스프링부트
- SQL
- dfs
- 알고리즘
- 자바dp
- SQLD
- 해시맵
- DP
- 리액트
- Algorithm
- java
- 백준
- 프로그래머스
- 자바스크립트
- 스프링
- Comparator
- Nest
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
